Neighborhoods.com iOS App
The Neighborhoods.com iOS app project was an opportunity to 3 years of our learnings from A/B testing and user interviews to reimagine what the mobile experience would be. Designed and built entirely in-house, the Neighborhoods.com iOS app focuses on an intuitive and delightful experience to research the home and the neighborhood you are buying in.
My role: Creative Director and sponsor of the project.
USER RESEARCH
PRODUCT PLANNING
UX/UI Design
MARKETING ACTIVATION
A reimagined experience—from the ground up.
A business opportunity was identified through user research. An app would better help people find a neighborhood and home they love and compete with the competition in another capacity. Using data from site visitors and surveys, we knew the vast majority of our mobile visitors reached the site via Apple iPhones. Building a dedicated iOS app would also let us take advantage of iOS features, such as push notifications, which are not readily available when viewing the website from a mobile browser.
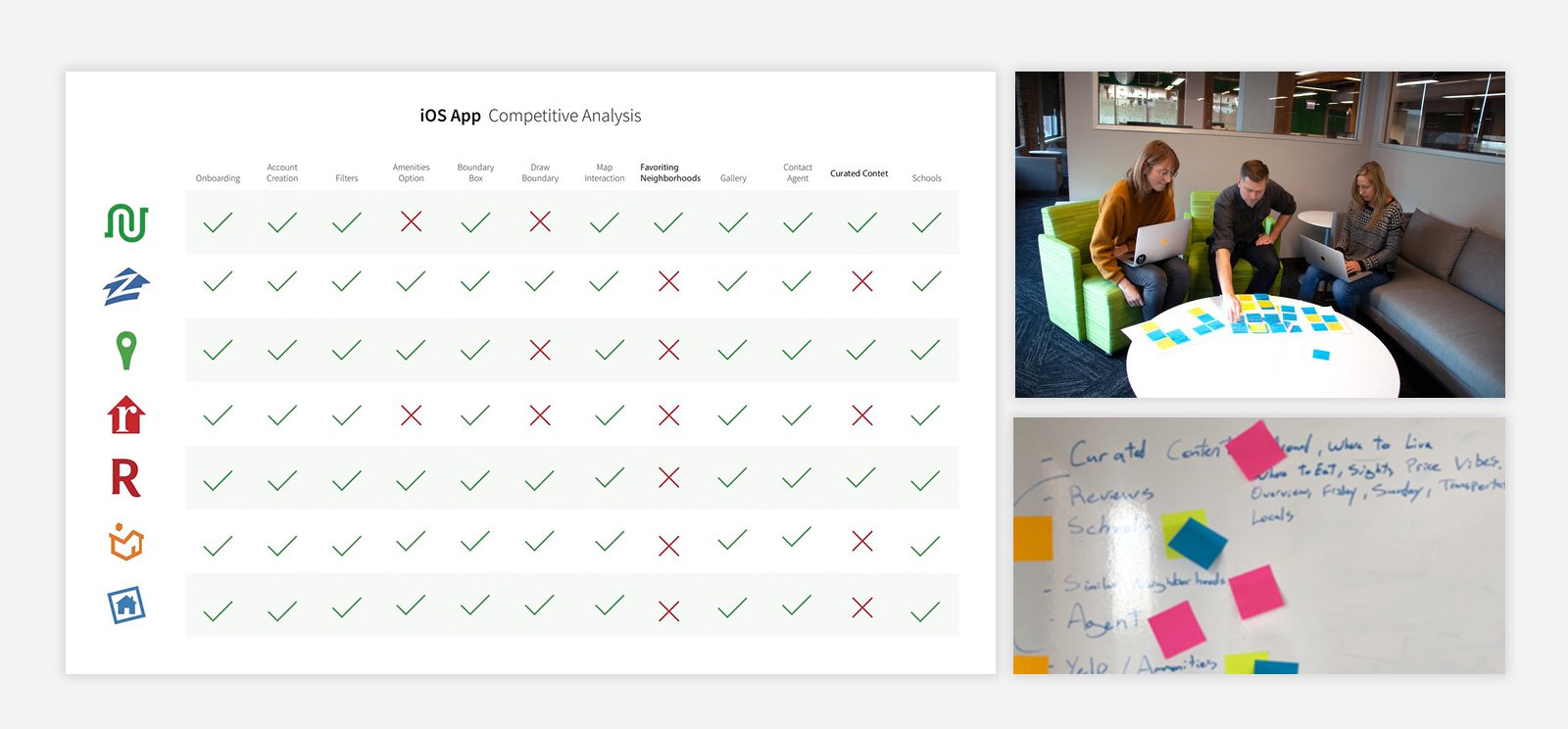
One of the key objectives of this project was to keep it lean and get a functioning prototype out quickly for user testing. Our initial work identified asks from our users, UX friction points in the website, and what competitors’ iOS apps offered versus their websites.
An audit was conducted of every feature on our website, so nothing fell through the crack, and benchmarking could be done post-launch on iOS vs. website interactions. The Level of Effort was identified, and the features list was reviewed with stakeholders to create the MVP and fast-followers lists. The timeline was set at 16 sprints with code push and reviews at the end of each sprint.
Wireframes by Ashley Wiesner.
User Testing
The team quickly iterated on the experience in wireframe and moved seamlessly into UI designs and shortly after into code. The Product Designer and iOS Engineer worked very closely in a fluid handoff of design to code with tightening up done in code. Once enough of the experience was built, we moved into user testing to validate our assumptions and identify friction points we may have overlooked.
Validate what we think we know
What we don’t know
Users trust that this is the best agent to work with.
Schools are a top indicator of neighborhood desirability.
Local amenities are a top indicator of neighborhood desirability.
Real people reviews build greater trust.
Will neighborhood boundaries be easily identified?
Can users easily interact with the neighborhood markers?
Will our “neighborhood first” approach resonate with users?
Can the users easily contact an agent?
What we learned
Based on the script criteria we gave them, we were able to understand how easy or difficult it is for users to find a home and neighborhood.
Ascertained from the participants what their “magic wand” wish would be for the app.
Survey the participants to see which items in a features list are most wanted as fast-followers.
Iterate
The user testing validated most of our assumptions (thanks to previous research) and uncovered pain points to focus on before the launch on the Apple App Store.
Launch Screens
iOS Launch Party
As launch in the Apple App Store neared, my team created storyboards and prepared the assets for the iOS app store video and another video for social media.
Neighborhoods.com iOS App paid advertising.
Activation Assets
To coincide with the App Store launch, my team worked with the Marketing department to create activation assets for social media paid advertising and website blog posts.